Css 画像 斜め トリミング
ウェブサイトに表示する画像のサイズ変更をしたい場合、元々の画像サイズを変更するという方法もありますが、CSSでサイズを指定することができます。 1.1 class属性でスタイルを指定する 「css_img.html」で具体的な記述例を見てゆきましょう。.

Css 画像 斜め トリミング. 今回使用したのは670px(横) x 400px(縦)の画像です。 そのままトリミングする. 画像を角丸にするにはCSSプロパティのborder-radiusを使う。 画像を円形にトリミングするのにもborder-radiusを使う。 但し、画像が正方形でない場合は楕円になるため、サイズ調整が必要。 縦横比を保ったままサイズ変更するにはobject-fitを使う。. シェアしてね♪ Tweet 24時間注文・入稿受付OK。実績と信頼の「印刷の通販 グラフィック」 Tweet CSSだけで、以下のページのような斜めの背景を実現する方法をご紹介いたします。 Skewed backgrou….
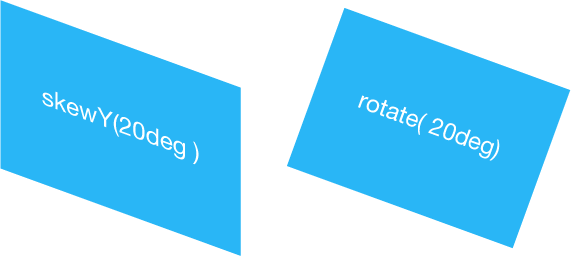
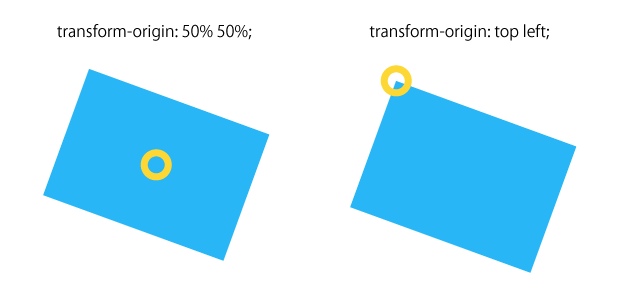
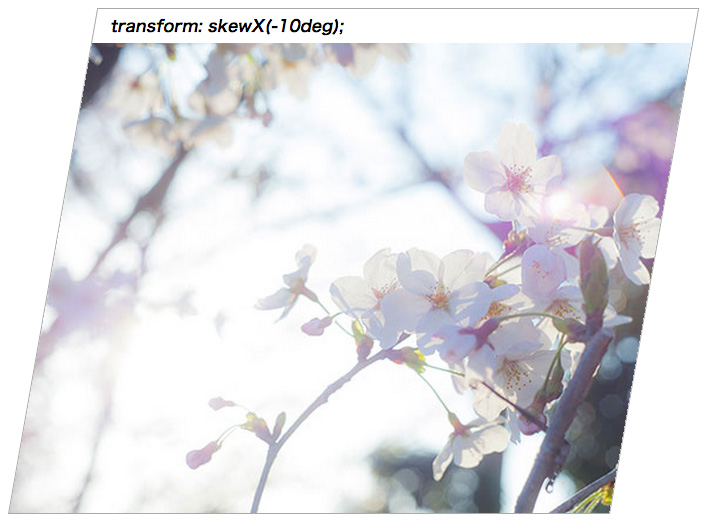
あなたがcssで画像をトリミングしたい場合、 一度試しに使ってみると良いでしょう。 画像をトリミングのために、photoshopを、 起動させてっていうのはなかなか手間なので、 楽にcssで画像をトリミングしたい場合はどうぞ。 各ブラウザでの挙動. 斜めにするには transform:skew X軸,Y軸 ;. 斜めにした要素を横並びで配置する機会があったので、CSS3のtransform:rotateで斜めにしたり、平行四辺形に画像をトリミングした備忘録です。 まずは、要素を斜めにしてみます。 斜めにするには transform:skew(X軸,.
More than 5 years have passed since last update. CSS の要素の切り抜き領域を指定するプロパティ clip を使えば、画像を切り抜き表示させることができます。 デザインに合わせて長方形の画像を正方形にマスクする必要がある場合などに使えます。 clip:. 比率 - css 画像 斜め トリミング.
Windows 10 の標準機能「ペイント」を使って、写真画像や画面コピーした画像などの一部を切り取る(トリミング)方法を紹介します。 大きすぎる画像の一部分だけを切り取って小さな画像にしたい。 必要な部分だけの画像にしたい。など、画. 前回の記事「CSSで画像の好きな位置を円形にトリミングする方法」では画像の任意の位置で円形に切り抜いてTwitterやLineのアイコンみたいなモノを作ってみました。こんなの。 CSS例img { width:100px;. ホームページ制作をしているとき、CSSで画像サイズを無理やり変更すると、不自然に画像がゆがんでしまいます。 例えば、縦0px × 横300pxの人物画像があります。.
Css 2.1の仕様に従う場合は、半角スペースではなくカンマ( , )で区切る必要があります。(ただし、カンマ区切りはieでは対応していません) 領域の指定方法. CSS JavaScript HTML5 SVG. を使います。 まとめ• どちらのパターンも、使用する画像の縦横比が1:1の正方形から、16:9の縦横両向きまでを綺麗にトリミングできるように.
もうすでにほかの画像編集ソフトを利用して、トリミングも経験されていたとしてもJw_cadのトリミングはまた別物だと思って練習してください。 それでは画像トリミングと移動の練習を始めましょう。 (^o^ )/ 画像トリミングと移動の使い方. Cssのbackgroundにできる奇妙な隙間を解消する方法(html,css) 背景画像をhtml,css側でトリミングするにはbackground-positionを使う(html,css). JQuery とCSS で画像をトリミングしてセンタリング表示する方法のご紹介です。 横*高さ 180px の正方形で画像をトリミング 横長(長方形)の画像を、jQuery とCSS で横*高さ180px の正方形にトリミングして表示するサンプルです。 j….
以下が実装用のコードです。「CSS」のタブをクリックして確認してみてくださいね。 See the Pen CSSでサイズがバラバラな画像を中央でトリミングして表示(レスポンシブ対応) by 彩 (@maritime_color) on. Cssだけで画像を変に引き延ばさずにトリミングする方法です。 デモページ 1 画像をbackgoudとして使うタイプ imgとして置かずに、divなどのbackgoudとして使うタイプです。backg…. See the Pen by Mana on.
コピペで簡単 css で要素を傾斜変形させる方法 CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 投稿 16:38. まずはこの縦長の画像、横長の画像を並べ、縦横250pxの正方形の形で表示させてみましょう。 img { width:.

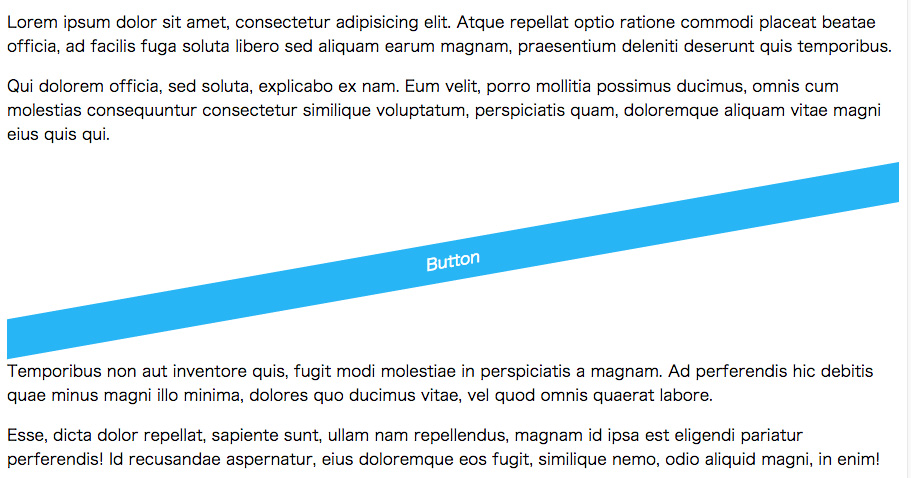
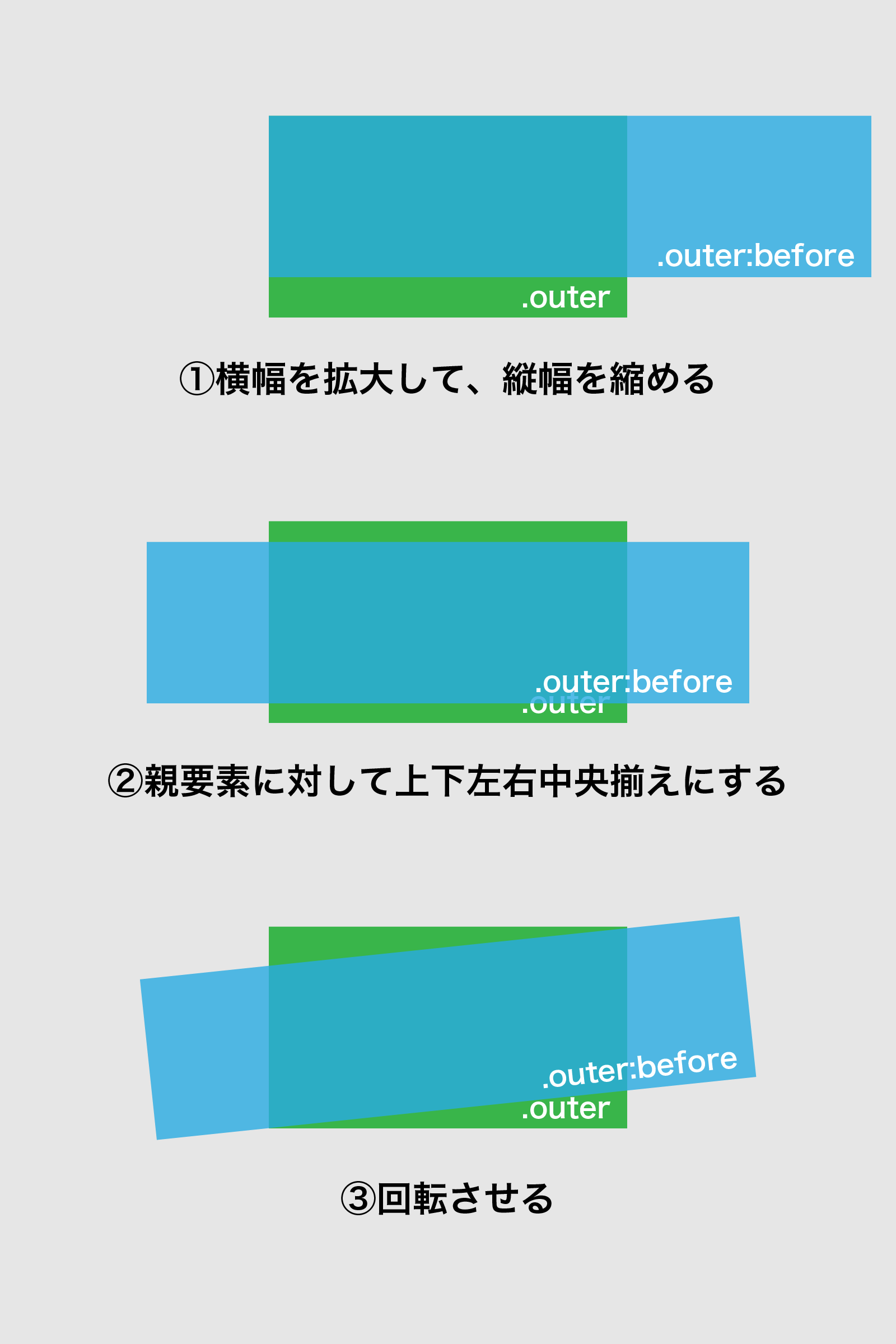
斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode

画像をcssで斜めにマスクした時の知見 Web Design Kojika17

Cssで斜めにグラデーションをかける方法を現役エンジニアが解説 初心者向け Techacademyマガジン
Css 画像 斜め トリミング のギャラリー

正方形ではない画像を正方形のエリアに表示する 正円も コーダー日誌 Coder S Log

Css 画像を正方形にトリミングする方法 株式会社シーポイントラボ 浜松のシステム Rtk Gnss開発

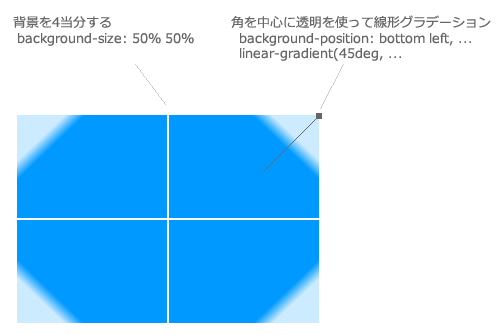
Css3でボックスの角にベベル 丸くないborder Radius をかける方法 Webロケッツマガジン

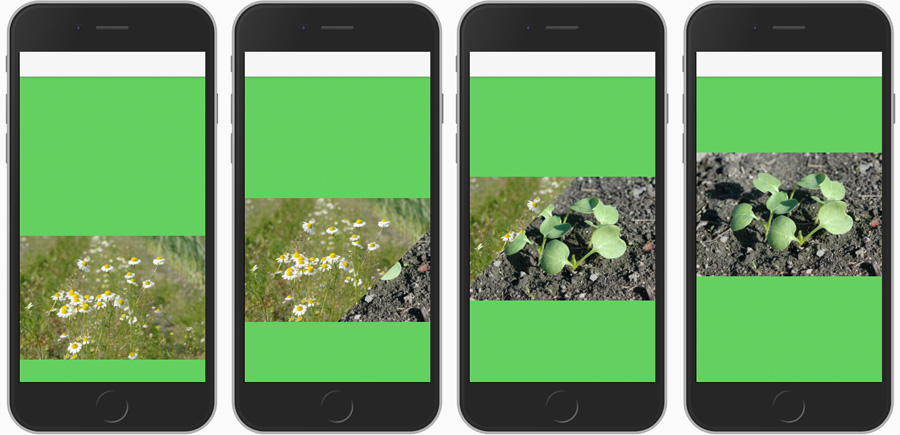
ワードプレス Jqueryでスクロールと連動した画像の切り替え 斜めトリミング を実装 わりとよくあるワードプレスのカスタマイズ
図のように四角形の画像を2つ斜めにカットしたいと思っています Yahoo 知恵袋

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

レスポンシブ対応 画像を正方形にトリミングするcss グリニッジ株式会社

Css3でボックスの角にベベル 丸くないborder Radius をかける方法 Webロケッツマガジン

Cssで斜めの背景帯を作る方法 レスポンシブ Aekana

Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ
Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

Css3でボックスの角にベベル 丸くないborder Radius をかける方法 Webロケッツマガジン

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

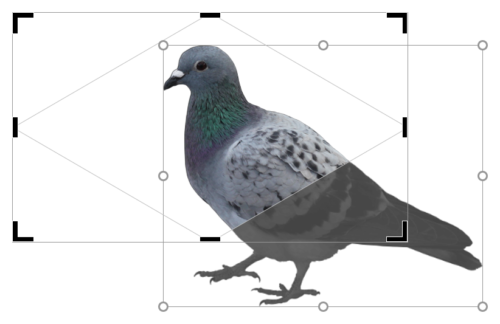
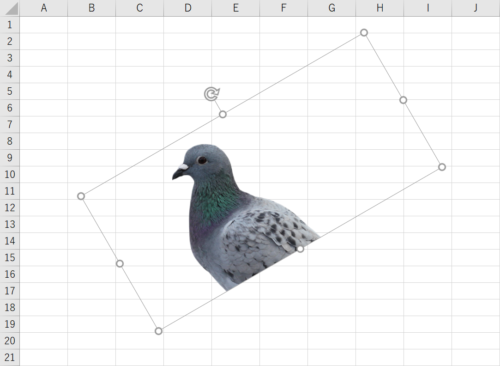
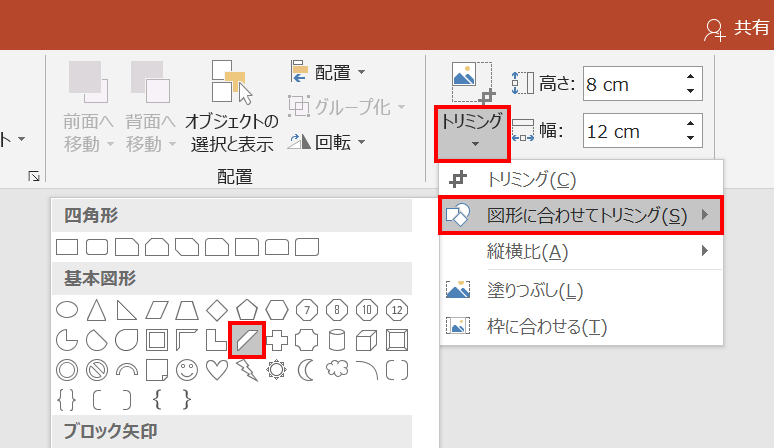
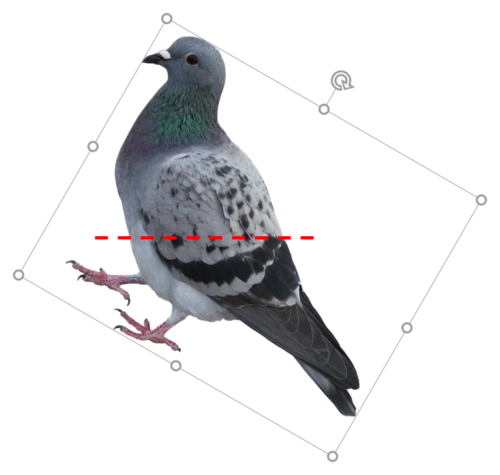
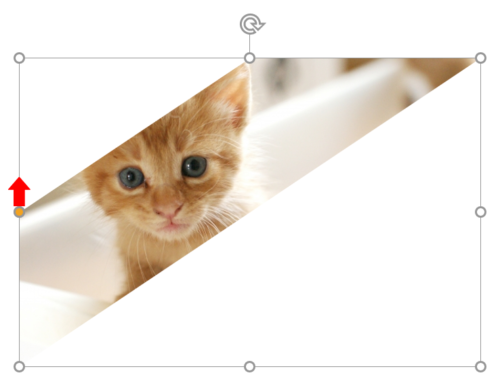
Powerpointでトリミング枠を回転して斜めにカットする方法 Ppdtp

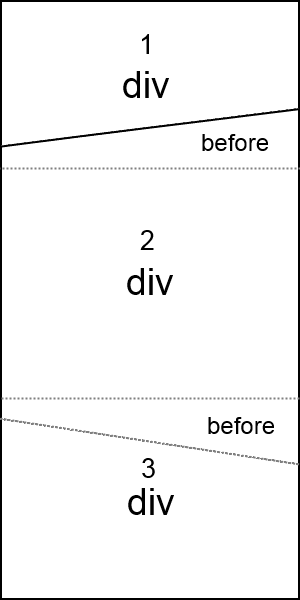
1カラムのスクロール型のページで要素の継ぎ目を斜めにするテクニック 9inebb

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

正方形ではない画像を正方形のエリアに表示する 正円も コーダー日誌 Coder S Log

Q Tbn 3aand9gcsz3nyzn54lexplo6csvbuizygthmkp Qkqqg Usqp Cau

画像をcssで斜めにマスクした時の知見 Web Design Kojika17

備忘録 Cssでレスポンシブ対応の画像トリミング D Grip システム 制作部

Powerpointでトリミング枠を回転して斜めにカットする方法 Ppdtp

Cssだけで画像をトリミングする方法 たねっぱ

Css3でボックスの角にベベル 丸くないborder Radius をかける方法 Webロケッツマガジン

Cssで斜めボーダーを簡単に実装しちゃうブログ Proclass Blog

コピペでできる斜め背景 Css ゆきまるブログ

Powerpointでトリミング枠を回転して斜めにカットする方法 Ppdtp

片側が斜めの四角形を作る クリエイティブ工房ak

Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ

Cssで斜めにグラデーションをかける方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Cssで平行四辺形を作る方法と使い方 エリアの境目を斜めにする Designremarks

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

Css 背景だけ斜めにする At Softelメモ

Powerpointでトリミング枠を回転して斜めにカットする方法 Ppdtp

Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ

Web制作者はおさらいしたい Cssの勉強になる実用的な基本テクニックまとめ コムテブログ

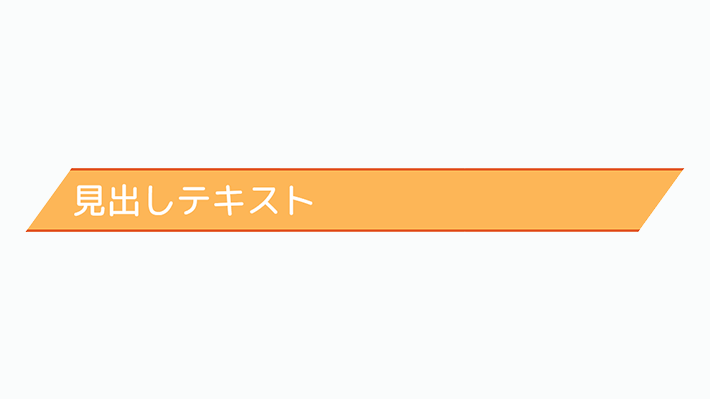
装飾系 囲み背景見出し 両端を斜めにカット Copypet Jp パーツで探す Web制作に使えるコピペサイト

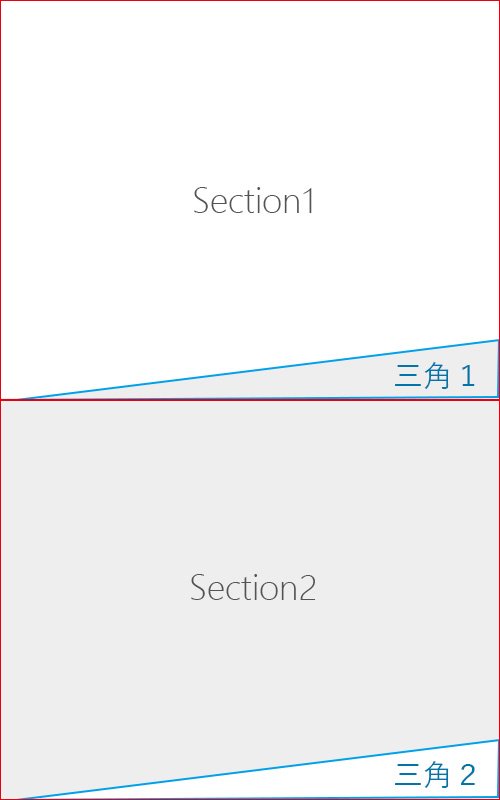
きれいにレスポンシブ表示される斜めにカットされた背景をcssだけで実現する Qiita

Cssだけで縦横比固定のトリミングされたサムネイルをつくる 内接 外接リサイズ 株式会社しずおかオンライン

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

Photoshopいらず Cssで画像を中央トリミングする方法 レスポンシブ対応 Design Color

Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ

Cssで画像を正方形にトリミングして縦横比を維持したまま可変してくれる方法 Recooord ホームページ制作で扱うコード プログラムを掲載

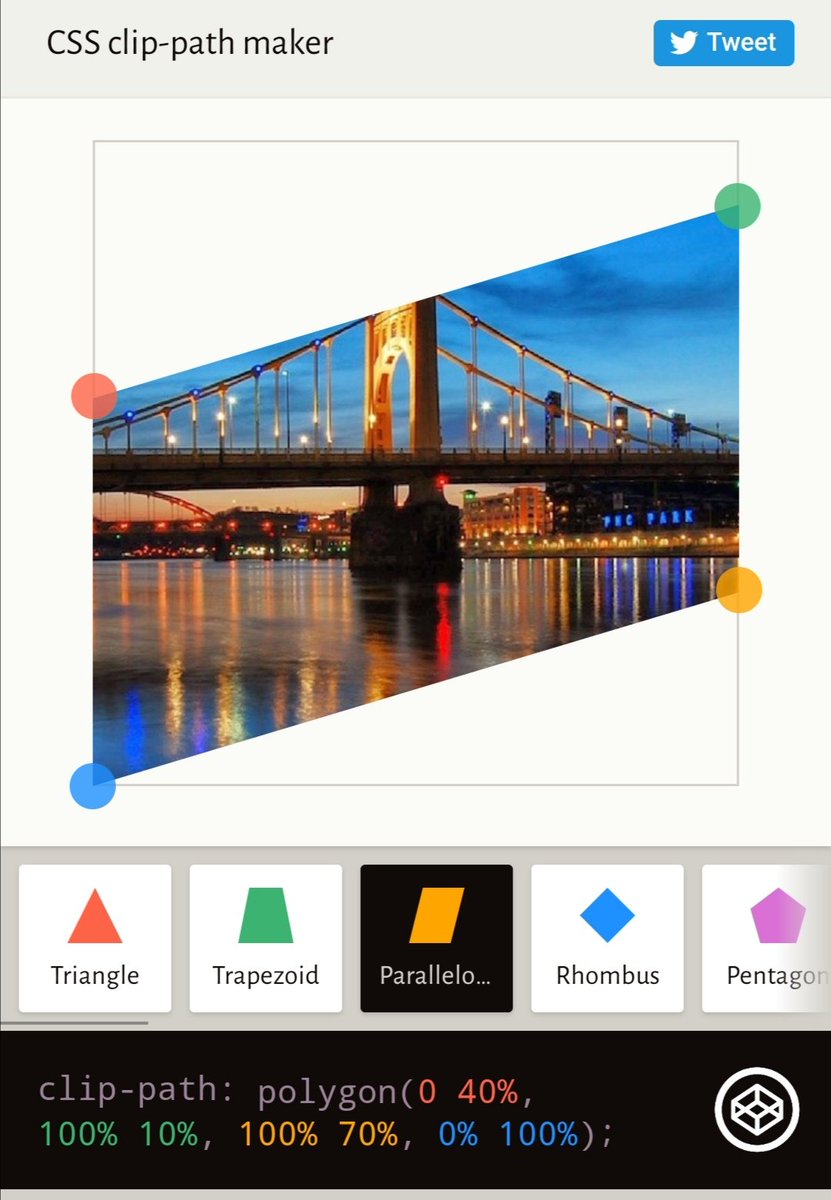
自由な形に画像の切り抜きができるsvgのclip Path Polygonを Cssで行う 9inebb
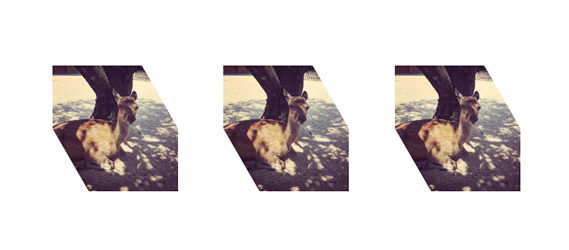
ワードプレス Jqueryでスクロールと連動した画像の切り替え 斜めトリミング を実装 わりとよくあるワードプレスのカスタマイズ

Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ

画像をcssで斜めにマスクした時の知見 Web Design Kojika17

Css ちょっと大胆に 斜めのラインを使うスタイルシートのチュートリアル コリス

きれいにレスポンシブ表示される斜めにカットされた背景をcssだけで実現する Qiita

Cssだけで画像をトリミングする方法 たねっぱ

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

Css ちょっと大胆に 斜めのラインを使うスタイルシートのチュートリアル コリス

コピペでできる斜め背景 Css ゆきまるブログ

斜め背景でカッコいいフロントエンドデザイン Qiita

Cssで斜めにグラデーションをかける方法を現役エンジニアが解説 初心者向け Techacademyマガジン
3枚の写真を斜めに切り抜き 1つの画像として結合したいのですが ペイント Yahoo 知恵袋

Powerpointでトリミング枠を回転して斜めにカットする方法 Ppdtp

Cssで斜めにグラデーションをかける方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Powerpointでトリミング枠を回転して斜めにカットする方法 Ppdtp

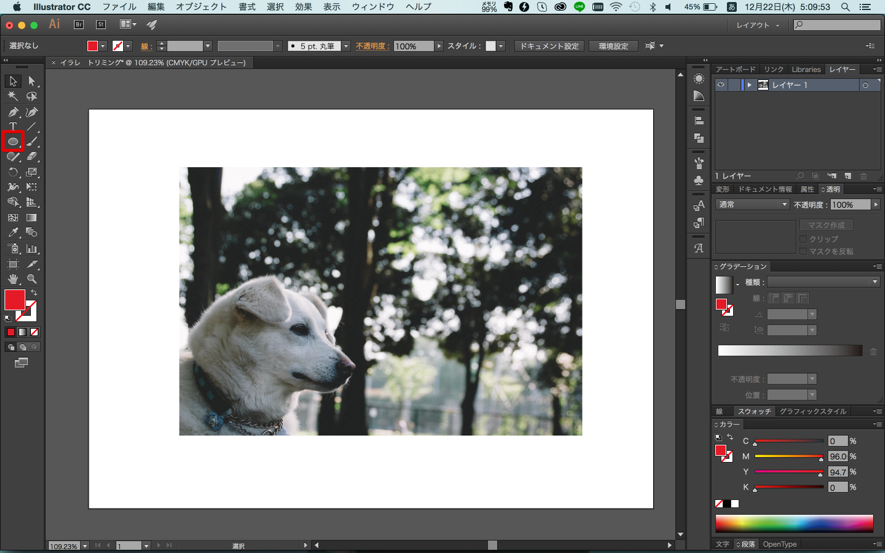
イラレで画像を切り抜く トリミング 方法2つと保存方法 Udemy メディア

Powerpointでトリミング枠を回転して斜めにカットする方法 Ppdtp

Javascript Css 台形に画像をトリミング Teratail

ワードプレス Jqueryでスクロールと連動した画像の切り替え 斜めトリミング を実装 わりとよくあるワードプレスのカスタマイズ

画像をcssで斜めにマスクした時の知見 Web Design Kojika17

Javascript Css 台形に画像をトリミング Teratail

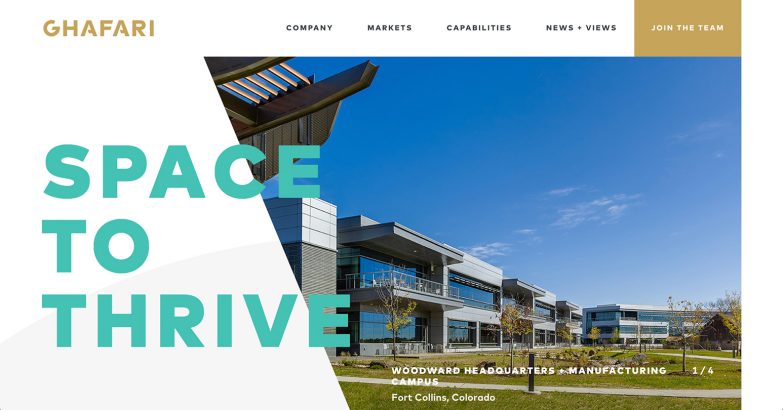
Webデザインギャラリー Ghafari Associates Web Creator Box

Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ

ワードプレス Jqueryでスクロールと連動した画像の切り替え 斜めトリミング を実装 わりとよくあるワードプレスのカスタマイズ

みさ 埼玉web制作フリーランス 今日の素敵サイト Clippy 背景画像を斜めにするのどうやるんだろー と思って検索したら めちゃ便利なサイトが トリミングしたい形を操作して 表示されたcssコピペするだけで思いのまま 優秀すぎる T Co

きれいにレスポンシブ表示される斜めにカットされた背景をcssだけで実現する Qiita

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

Cssで平行四辺形を作る方法と使い方 エリアの境目を斜めにする Designremarks

Powerpointでトリミング枠を回転して斜めにカットする方法 Ppdtp

Xc3tdvgxukquem

ワードプレス Jqueryでスクロールと連動した画像の切り替え 斜めトリミング を実装 わりとよくあるワードプレスのカスタマイズ

斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode
図のように四角形の画像を2つ斜めにカットしたいと思っています Yahoo 知恵袋

1カラムのスクロール型のページで要素の継ぎ目を斜めにするテクニック 9inebb

Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ

Cssだけで画像をトリミングする方法 たねっぱ

Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

Svgやclip Pathは必要なし 平行四辺形のクリッピングマスクをかけてアニメーションさせてみよう 株式会社lig

コピペでできる Cssとhtmlのみで作る擬似要素とsvgを使用した斜め切り替えヘッダー Copypet Jp パーツで探す Web制作に使えるコピペサイト

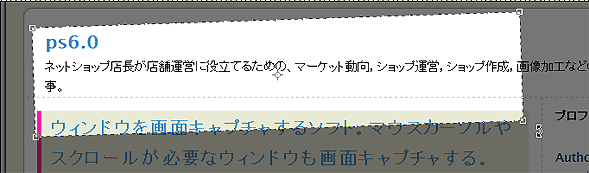
Photoshopで画像の一部を斜めに切り取る ネットショップ店長のweb作成ノートps6 0

画像をcssで斜めにマスクした時の知見 Web Design Kojika17

画像をcssで斜めにマスクした時の知見 Web Design Kojika17

Cssだけで画像をトリミングする方法 たねっぱ

Cssだけで画像トリミングできたよ Tips Note By Tam

Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ

Q Tbn 3aand9gcqgvjm6 Gydxayb7bscq Svi8ckihoyz Xytw Usqp Cau

Cssだけで画像をトリミングする方法 たねっぱ

斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode

Cssだけで画像トリミングできたよ Tips Note By Tam

Css 画像の上に重ねたカラーを右上から左下へ斜めスライドさせてから画像を表示するカーテンアニメーションの実装方法 カタチップ

装飾系 囲み背景見出し 両端を斜めにカット Copypet Jp パーツで探す Web制作に使えるコピペサイト




